Dieses Werk ist lizenziert unter Creative Commons Namensnennung 4.0 International (CC BY 4.0).

Auf rugbyweb.de werden alle Ergebnisse und Spielpläne der verschiednen deutschen Rugby Union Ligen veröffentlicht. Leider hat die Seite den Charme der 90er Jahre und eine API zur Abfrage von Tabellensituationen, der Zusammensetzung von Ligen, Spielplänen oder Spielergebnissen gibt es nicht.
Will man diese Informationen zum Beispiel auf der Homepage des eigenen Clubs einbinden, dann gibt es im Grunde nur zwei Möglichkeiten:
-
Man überträgt die Informationen händisch.
Unter WordPress kann man dafür beispielsweise das Plugin SportPress nutzen. Neben dem hohen Arbeitsaufwand für die regelmäßige Aktualisierung der Informationen, gibt es einen weiteren Haken: Auf Rugbyweb werden zwar die Spielergebnisse veröffentlicht, aber nicht die Zahl der gelegten Versuche pro Mannschaft. Da die Zahl der gelegten Versuche aber zum Beispiel in der Bundesliga über den Offensivbonuspunkt entscheidet, lässt sich etwa die Tabellensituation ohne zusätzliche Recherche nicht akkurat abbilden. -
Einbindung per iFrame
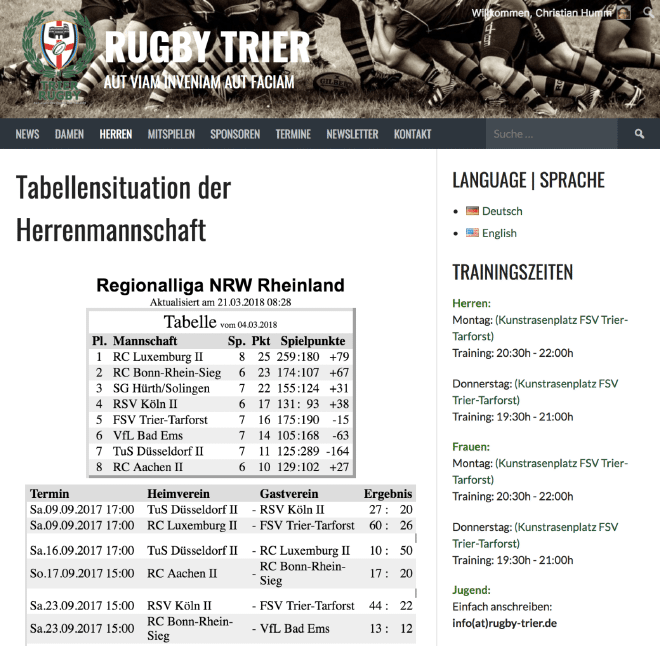
Die zweite Möglichkeit ist die Anbindung per iFrame. Nachteil hierbei ist, dass sich die von Rugbyweb eingebundenen Informationen optisch nur bedingt anpassen lassen und man nur Tabellen und Spielergebnisse gemeinsam auf seiner Seite darstellen kann. Dafür spart man sich aber die ständigen Aktualisierungen nach jedem Spieltag. Wie genau die Einbindung per iFrame unter WordPress funktioniert, zeige ich im folgenden.
Anleitung #
Als Beispiel dient hierbei die Seite der Rugbyabteilung des FSV Trier-Tarforst, da ich diese betreue.
-
Ihr benötigt ein Plugin, das es ermöglicht iFrames einzubinden. Ich nutze dafür Advanced iFrame.
-
Sobald ihr das Plugin installiert und aktiviert habt, legt ihr eine Seite (keinen Beitrag!) an auf der die Tabelle und die Spielergebnisse angezeigt werden soll.
-
Dort nutzt ihr dann folgenden Shortcode zur Einbindung des iFrames:
[advanced_iframe src="http://www.rugbyweb.de/showdb.inc.php?layout=rw2&league=RLnrwR" width="100%" height="1200"]- Unter
srcmuss die URL zur Seite showdb.inc.php von Rugbyweb angegeben werden mit den Parameternlayoutundleague:- Der Parameter
layoutermöglicht es aus fünf verschiedenen Designs zu wählen. Ihr habt die Wahl zwischen rw, rw2, rj, scrum und scrum2. leaguebestimmt welche Liga angezeigt werden soll. RLnrwR steht beispielsweise für die Regionalliga NRW Rheinland. Das Kürzel seht ihr wenn ihr über rugbyweb.de ganz normal die gewünschte Liga aufruft in der Adresszeile des Browsers.widthgibt die breite des iFrames an. Hier empfiehlt sich die Angabe100%.heightwiederum bestimmt die Höhe des iFrames. Hier muss man mit der Angabe experimentieren, was am besten aussieht.
- Der Parameter
- Unter
-
Jetzt noch die Seite speichern und veröffentlichen, dann sieht es beispielsweise so aus: